Custom Code #
Customize the appearance and functionality of your store by adding custom CSS and JavaScript code through the Pagekit Shopify App. Follow these steps to inject custom code into your store’s live theme:
1. Navigate to the App Settings Page
On the app’s Settings page, locate the customization options for CSS and JavaScript.
2. Customize CSS Code
Enter your custom CSS code in the designated field.
Click the “Save” button to apply and save the custom CSS code.
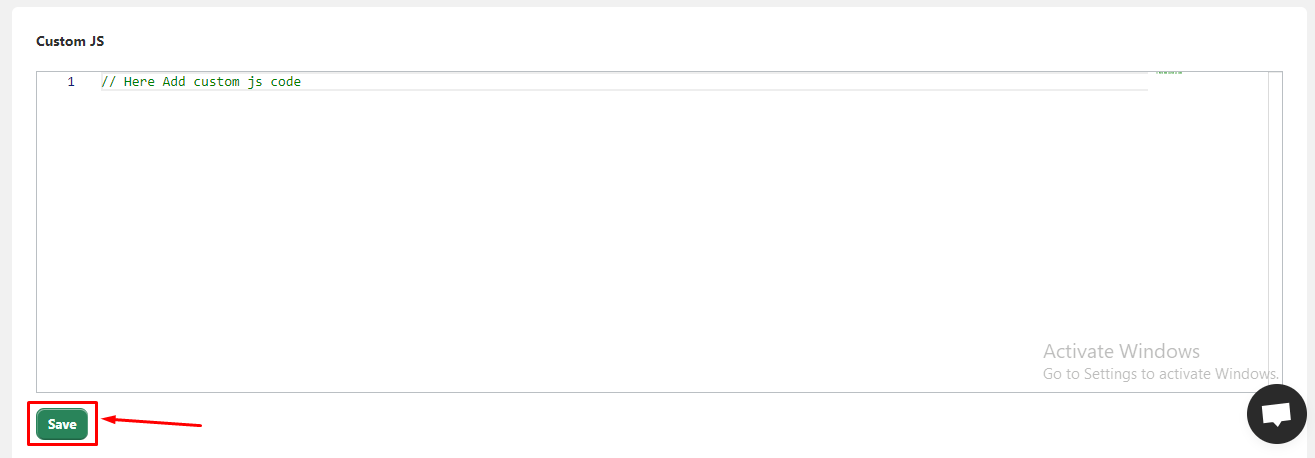
3. Customize JavaScript Code
Enter your custom JavaScript code in the designated field.
Click the “Save” button to apply and save the custom JavaScript code.
4. Preview and Test
After saving the custom code, preview your store to ensure that the changes are applied as intended.
Test the functionality and appearance to verify the impact of your custom CSS and JavaScript code.