Integrating booking widget into Theme #
Integrating the booking widget into your theme allows you to seamlessly incorporate the booking functionality into your store’s product pages. By enabling the app widget, you can display a banner that prompts customers to make their first booking. Here’s a comprehensive guide on how to integrate the app into your theme:
Creating a First-Time Booking: #
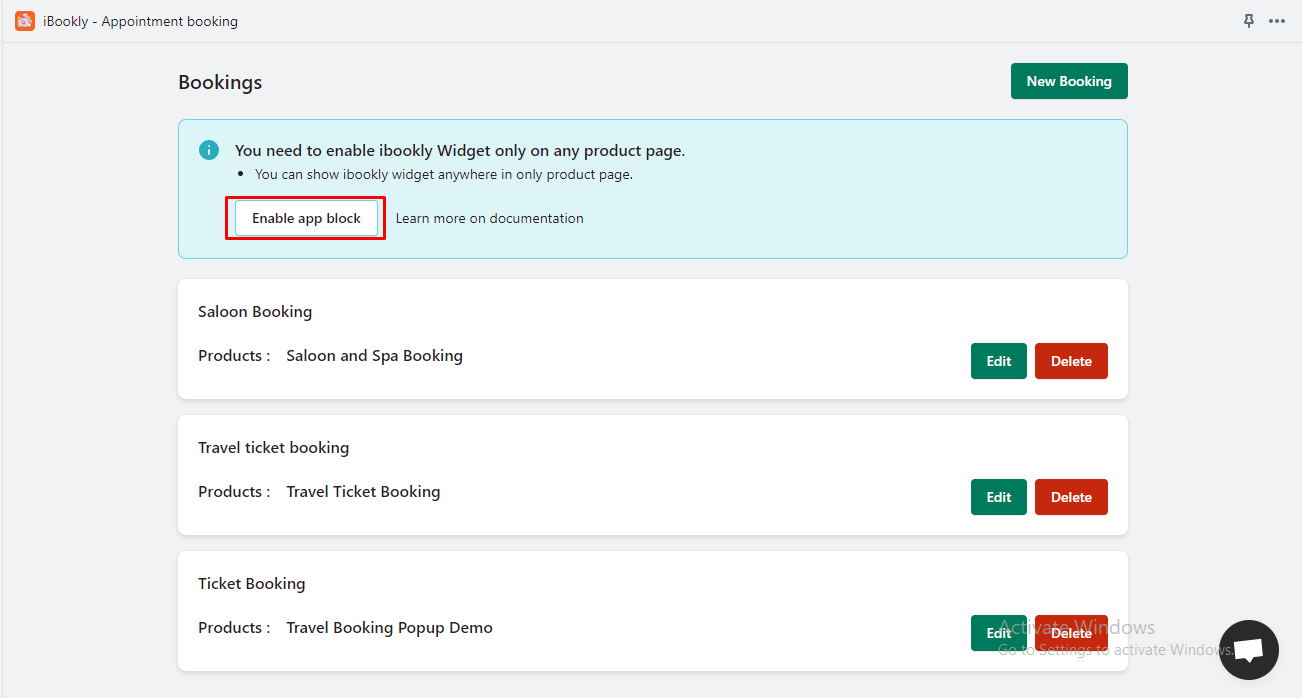
A banner will be displayed when you create a first-time booking using the app. This banner serves as a reminder to enable the app widget in your live theme and showcases the benefits of utilizing the booking functionality.
Enabling the App Embed Widget: #
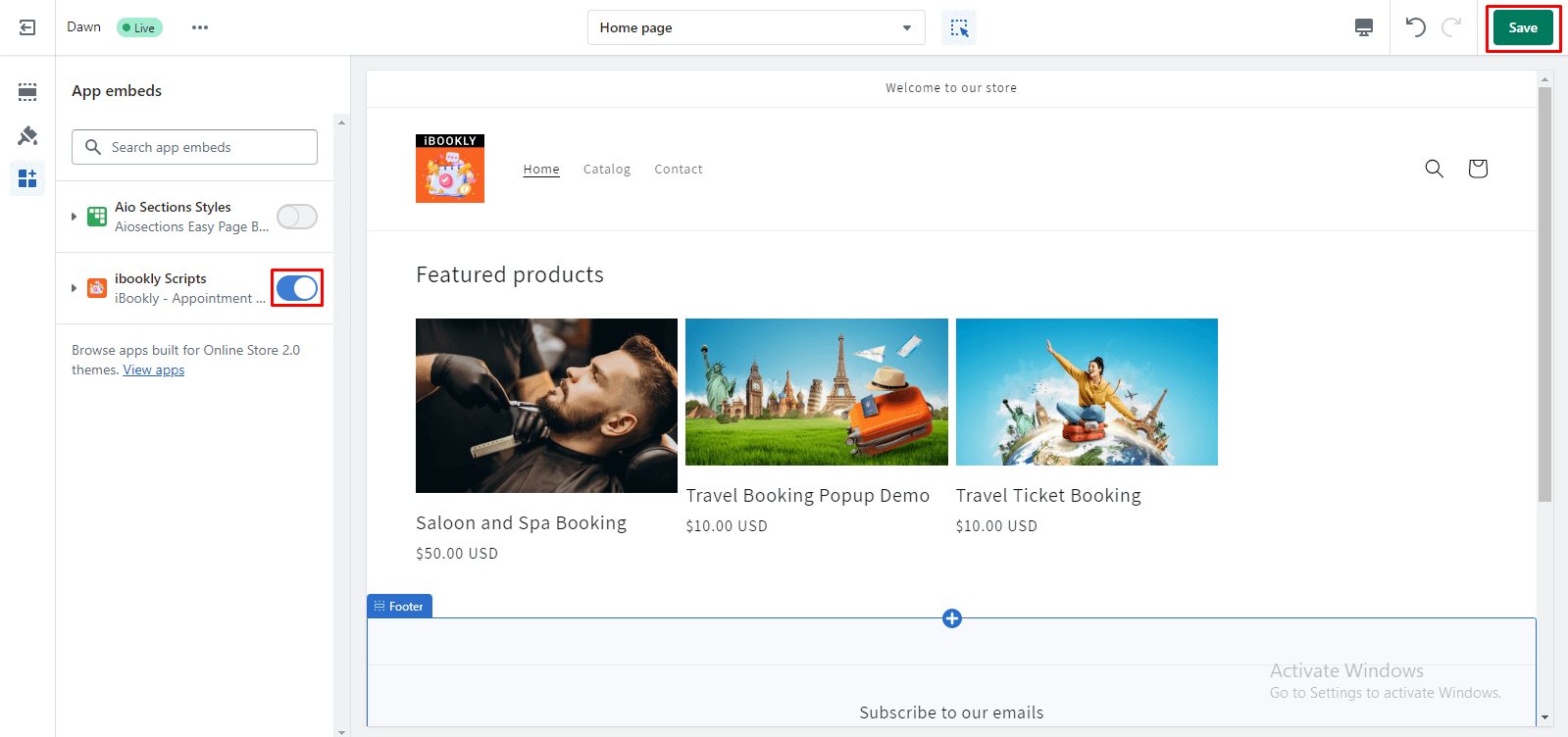
 #
#
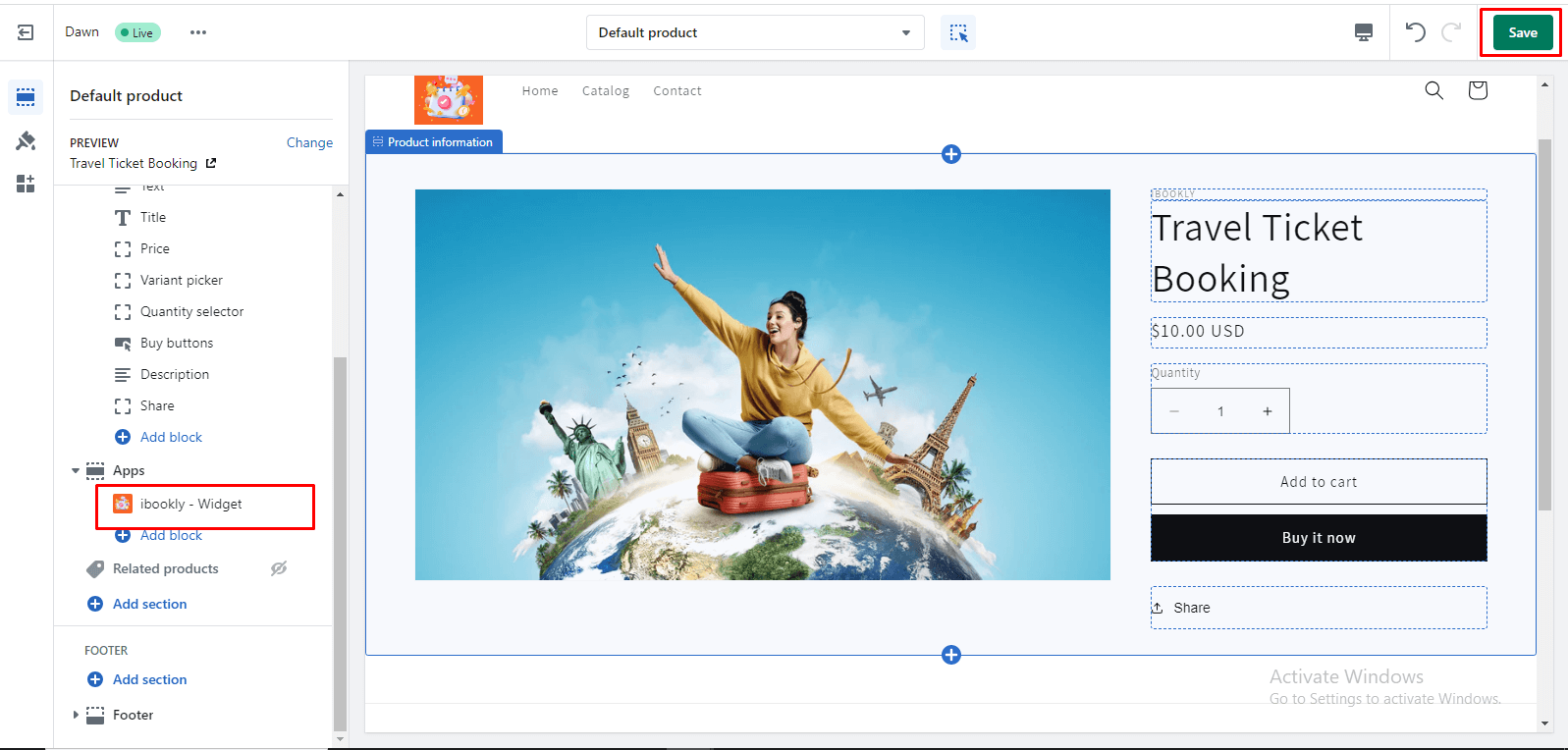
Booking Widget Placement: #
You have the flexibility to display it anywhere on your product page. The widget placement allows customers to easily access the booking functionality and make their reservations. Consider the following options for widget placement:
1. Product Page Sidebar:
Displaying the widget in the sidebar of your product page allows customers to book without navigating away from the product details. This placement is ideal for stores that prioritize a seamless and convenient booking experience.
2. Above Product Description:
Positioning the widget above the product description ensures its visibility and accessibility. Customers can quickly access the booking functionality after reviewing the product details, enhancing the overall user experience.
3. Below Add to Cart Button:
Placing the widget below the “Add to Cart” button allows customers to book immediately after adding the product to their cart. This placement encourages quick and easy booking without interrupting the shopping flow.
4. Custom Placement:
If none of the predefined options suit your requirements, you may consider custom placement. Consult with your theme developer or refer to the iBookly Shopify App documentation for guidance on implementing custom widget placement.
Testing the Integration: #
After enabling the app widget and choosing its placement, it’s crucial to test the integration to ensure a smooth user experience. Follow these steps to test the integration:
- Visit your live store’s product page where the widget is supposed to be displayed.
- Verify that the app widget appears in the desired location as configured.
- Click on the widget to initiate the booking process and ensure it functions correctly.
- Make a test booking to confirm that all relevant information is captured accurately.