The Customize Page in the app allows you to personalize the appearance and functionality of the booking widget and other elements on your store. You can choose between different widget options, customize the calendar theme, and modify colors and styles for various buttons. Here’s a comprehensive guide on how to utilize the Customize Page:
To customize the widget options and button colors:
Step 1: From the app admin page > click Customize.
Step 2: In Customize>Locate the relevant sections for each customization option mentioned below.
Step 3: Save the changes to apply the updated customizations.
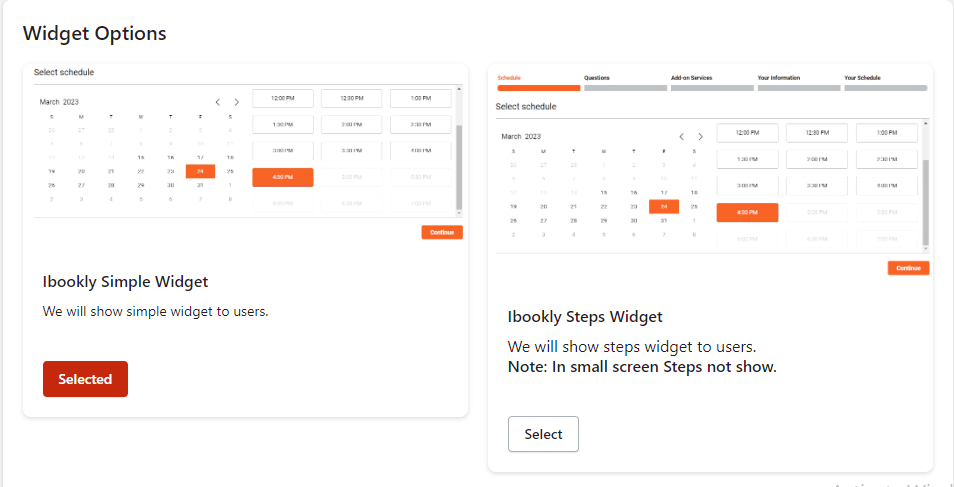
Widget Options #
The app offers two widget options to display the booking functionality on your store:
1. Simple Widget:
Selecting the “Simple Widget” option will display a straightforward booking widget without any additional steps or complexities. It provides a streamlined booking experience for your customers.
2. Steps Widget:
By choosing the “Steps Widget” option, you can enable a widget that guides customers through a step-by-step booking process. This option is useful if you have a more intricate booking setup or if you want to provide customers with a detailed booking experience.
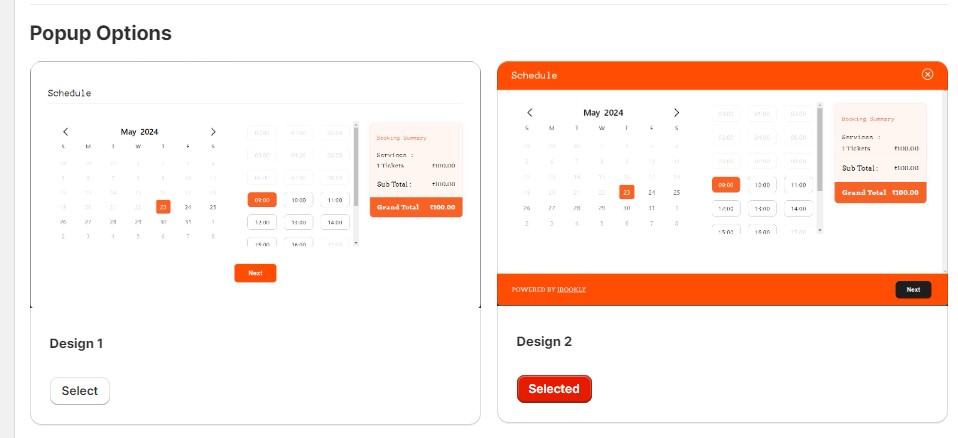
Popup Options #
The app offers two popup options to display the booking functionality on your store:
- Design 1
- Design 2
Note: Design 2 popup option only available for Single or Multiple bookings.
#
#
 #
#
Popup #
- Without Summary
- With Summary
Calendar Theme #
The Customize Page allows you to select the calendar theme for the booking widget. You have two options to choose from:
1. Light:
Selecting the “Light” theme will display the booking widget with a light-colored background and corresponding design elements. This theme is suitable for stores with a brighter color palette or a clean and minimalistic aesthetic.
2. Dark:
Choosing the “Dark” theme will present the booking widget with a dark-colored background and complementary design elements. This theme works well for stores with darker color schemes or a more dramatic visual style.
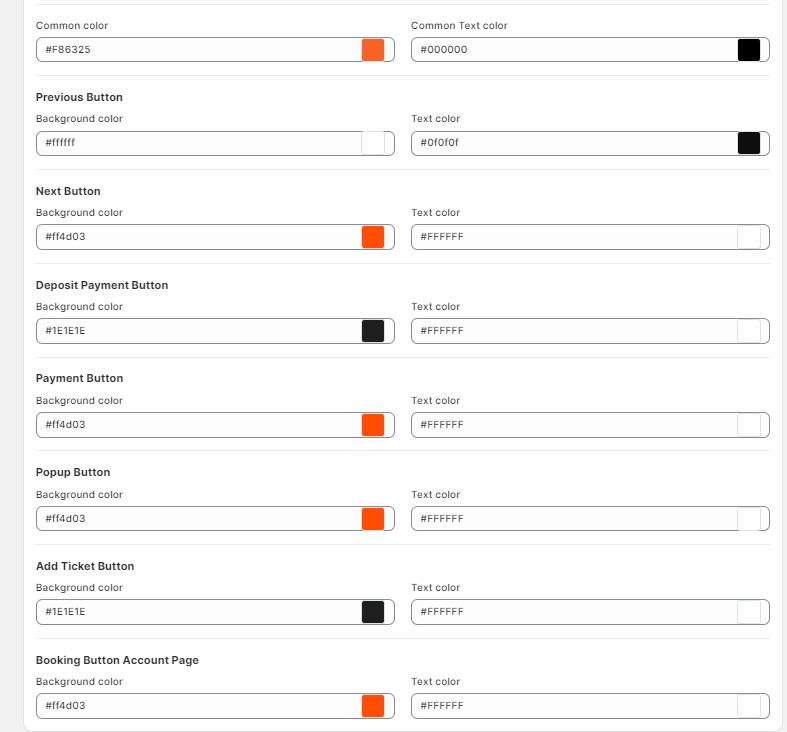
Common Colors #
The “Common Colors” feature allows you to customize the color used for various elements in the booking widget. This color will be applied to buttons, icons, and other interactive elements to maintain a consistent visual style throughout the widget. Select a color that aligns with your brand identity or complements your store’s design.
Customizing Button Colors #
The Customize Page provides options to customize the background color and text color for specific buttons within the booking widget. The buttons you can customize include:
Previous Button Color: #
Adjust the background color and text color of the button used for navigating to the previous step or page within the widget.
Next Button Color: #
Modify the background color and text color of the button used for proceeding to the next step or page within the widget.
Deposit Payment Button Color: #
Customize the background color and text color of the button used for making a deposit payment during the booking process.
Payment Button Color: #
Set the background color and text color of the button used for completing the payment and confirming the booking.
Popup Button Color: #
Customize the background color and text color of the button used for displaying additional information or options in a popup window within the widget.
Add Ticket Button Color: #
Modify the background color and text color of the button used for adding additional tickets or booking items to the cart.
Booking Button on Account Page: #
Adjust the background color and text color of the booking button displayed on the customer’s account page.