App Status #
The “App Status” feature in the App allows you to enable or disable the functionality of the app on your Shopify store. By adjusting the app status, you can control whether customers can book appointments through the app or not. Here’s how to manage the app status:
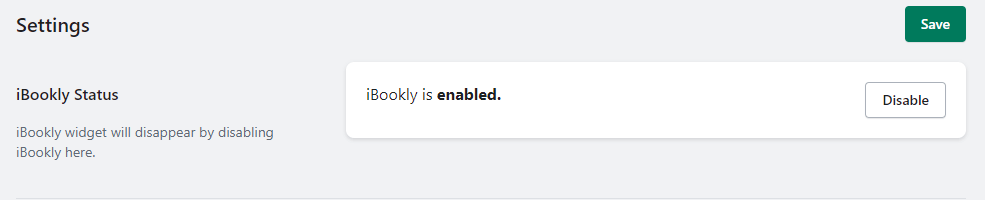
Step 1: From the app admin page, click Settings
Step 2: In Settings > enable the App Status option.
Step 3: Save the changes to apply for the new status.
 #
#
When the app status is enabled, customers will be able to book appointments using iBookly on your Shopify store. Conversely, disabling the app status will prevent customers from accessing the booking functionality.
Timezone Settings #
The “Timezone Settings” feature in the App allows you to set the default timezone for your appointments. This ensures that the bookings and scheduled appointments are displayed correctly based on your desired timezone. Follow the steps below to configure the timezone settings:
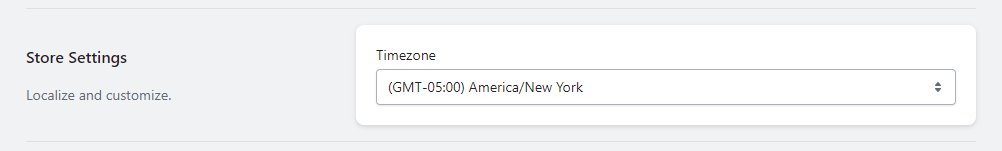
Step 1: From the app admin page, click Settings
Step 2: In Settings >Select your preferred Timezone from the available options.
Step 3: Save the changes to update the Timezone settings.
By setting the correct timezone, the iBookly app will display appointment times accurately to both you and your customers. It helps avoid any confusion caused by discrepancies in time zones.
Custom Class for Booking Button on Account Page #
The “Custom Class for Booking Button on Account Page” feature in the App allows you to customize the appearance and behavior of the booking button displayed on the customer’s account page. Follow these steps to add a custom class to the booking button.
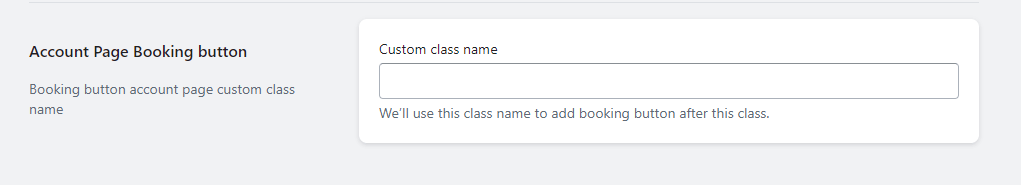
Step 1: From the app admin page, click Settings
Step 2: In Settings >Enter the desired custom class name in the provided field.
Step 3:Save the changes to apply the custom class to the booking button.
By adding a custom class to the booking button, you can modify its appearance on the account page. This allows you to match the button style with your store’s theme or implement specific functionality tailored to your needs.