Translations #
The Translations Page in the app allows you to customize the text displayed in various sections and elements of the booking process. You can modify the text for different widgets, buttons, and summary information to align with your branding and provide a tailored experience for your customers. Here’s a detailed guide on how to utilize the Translations Page:
To make the desired translations:
Step 1: From the app admin page > click Translations.
Step 2: In Translations>Locate the relevant sections for each translation option mentioned below.
Step 3: Save the changes to apply the updated translations.
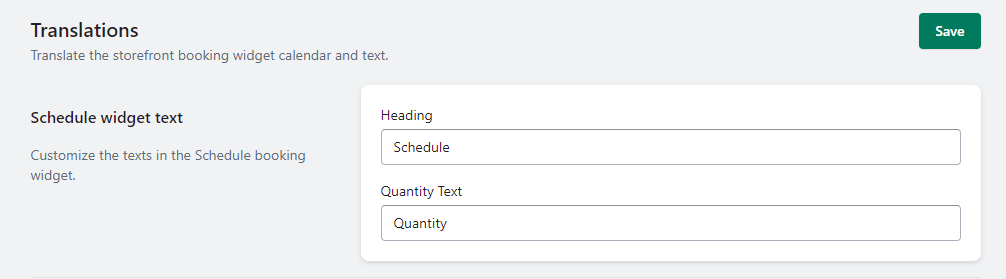
Schedule Widget Text: #
1. Heading:
This text is displayed as the main heading or title for the schedule widget. Modify it to convey a clear message or instruction to your customers.
2. Quantity Text:
This text appears as a label or description for the quantity field in the schedule widget. Customize it to accurately represent the purpose of the field.
Question Widget Text: #
1. Heading:
This text serves as the heading or title for the question widget. Customize it to provide a clear and concise prompt for customers to answer.
Add-On Widget Text: #
1. Heading:
This text is displayed as the heading or title for the add-on widget. Modify it to accurately describe the purpose or category of the add-on options.
User Information Widget Text: #
1. Heading:
This text serves as the heading or title for the user information widget. Customize it to clearly indicate the type of information customers need to provide.
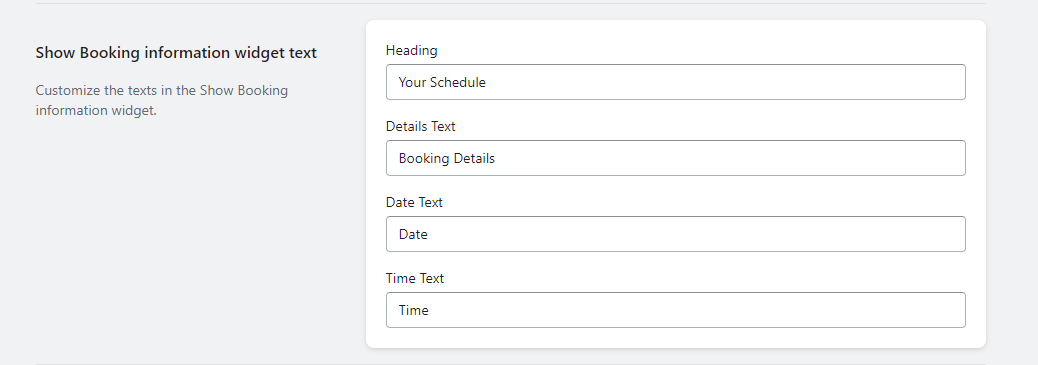
Show Booking Information Widget Text: #
1. Heading:
This text appears as the heading or title for the booking information widget. Modify it to convey the purpose or summary of the displayed information.
2. Details Text:
This text is used as a label or description for the details section within the booking information widget. Customize it to accurately represent the information being displayed.
3. Date Text:
This text serves as a label or description for the date field within the booking information widget. Modify it to clearly indicate the purpose of the field.
4. Time Text:
This text is used as a label or description for the time field within the booking information widget. Customize it to accurately represent the purpose of the field.
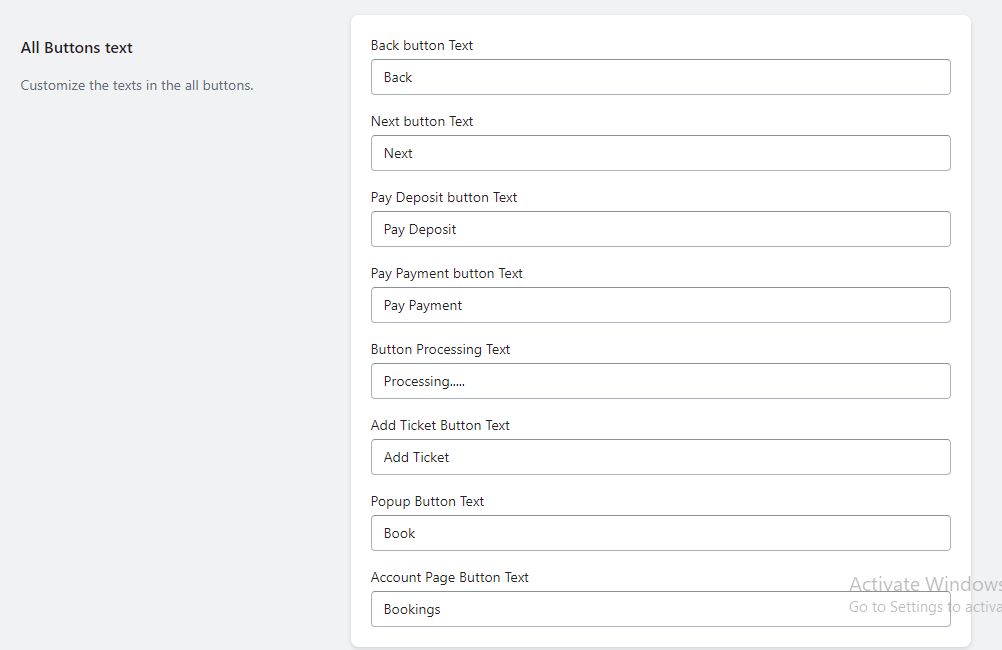
All Buttons Text: #
1. Back Button Text:
Customize this text to define the label or description for the back button. It should provide a clear indication of its function.
2. Next Button Text:
This text is used as the label or description for the next button. Modify it to clearly indicate the action or step that the button performs.
3. Pay Deposit Button Text:
Customize this text to define the label or description for the button used to pay a deposit. Ensure that it accurately represents the action the button triggers.
4. Pay Payment Button Text:
This text serves as the label or description for the button used to complete the payment. Customize it to clearly indicate the action the button performs.
5. Button Processing Text:
Customize this text to define the label or description displayed on buttons during processing or loading stages. It should provide reassurance to customers that their action is being processed.
6. Add Ticket Button Text:
This text is used as the label or description for the button used to add additional tickets or booking items. Modify it to accurately represent the purpose of the button.
7. Popup Button Text:
Customize this text to define the label or description for the button used to display additional information or options in a popup window. Ensure that it accurately represents the action the button triggers.
8. Account Page Button Text:
This text serves as the label or description for the booking button displayed on the customer’s account page. Modify it to accurately represent the purpose of the button.
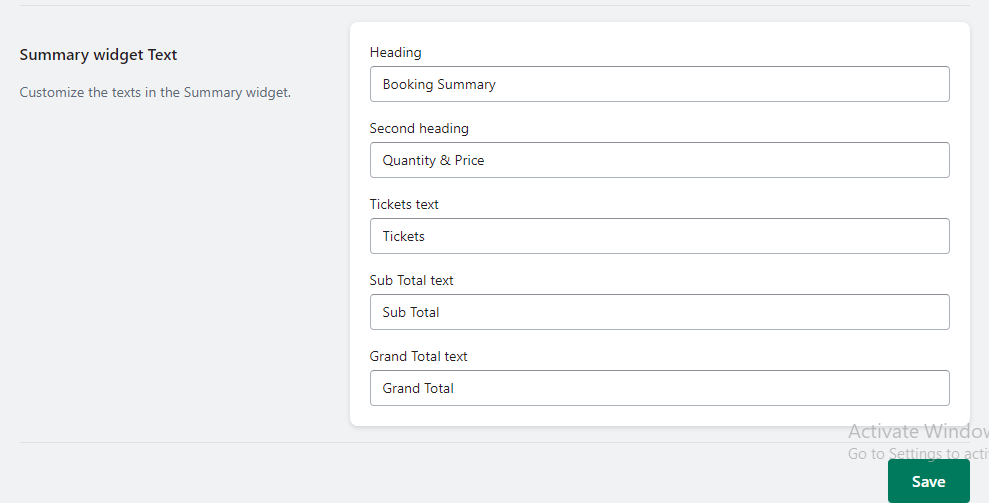
Summary Widget Text: #
1. Heading:
This text appears as the heading or title for the summary widget. Customize it to convey a clear message or instruction to your customers.
2. Quantity & Price Text:
Customize this text to define the label or description for the quantity and price information displayed in the summary widget. Ensure that it accurately represents the information being presented.
3. Tickets Text:
This text is used as a label or description for the tickets section within the summary widget. Modify it to accurately represent the purpose of the displayed information.
4. Sub Total Text:
This text serves as a label or description for the sub-total amount displayed in the summary widget. Customize it to accurately represent the purpose of the displayed value.
5. Grand Total Text:
Customize this text to define the label or description for the grand total amount displayed in the summary widget. Ensure that it accurately represents the purpose of the displayed value.